React Componentのnpm packagesをつくった。React + react-bootstrapの環境で、window.alertやwindow.confirmを使うとUIが浮いてしまうので、<Modal />を使うんだけど、毎回細かい定義をするのが面倒なので、メソッドのパラメータでサクッといろいろなダイアログを表示できるようにした。
https://github.com/akiroom/react-bootstrap-dialog/
デモはこちらからどうぞ。
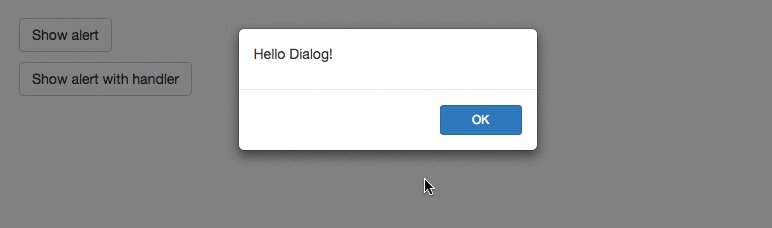
<Dialog ref="dialog" /> を追加して、 this.refs.dialog.showAlert('Hello Dialog!') を呼ぶだけで、以下のようにメッセージダイアログを表示できる。エラー表示に使っているconsole.log やwindow.alert をこちらに置き換えた方が綺麗に見える感じ。
もちろん、window.confirmのように選択肢を表示できるし、
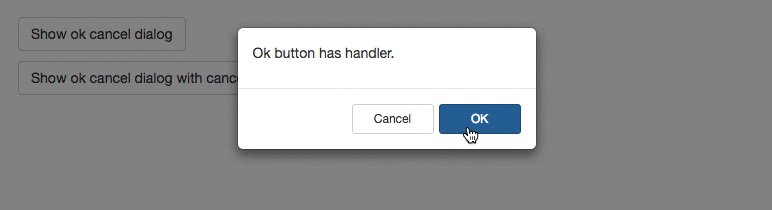
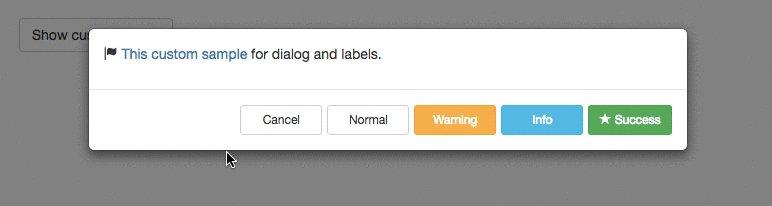
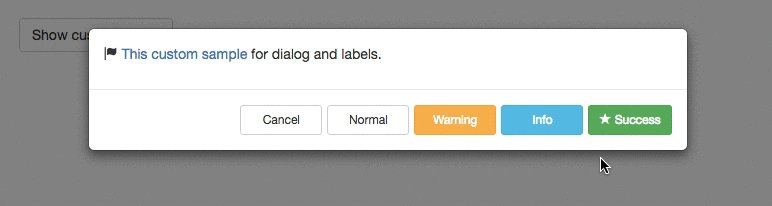
ゴリゴリにカスタマイズできるようにもした。
テンプレート使ったおかげでかなり高速にnpm package化できたので、後で記事にしたい。README.mdを書くのが一番時間かかったような気がする。