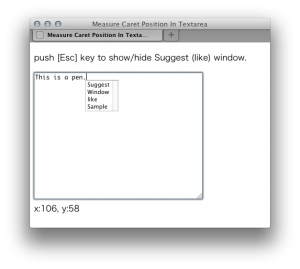
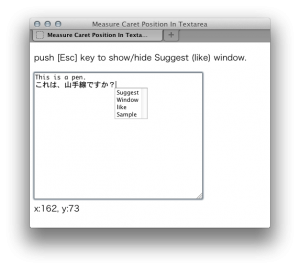
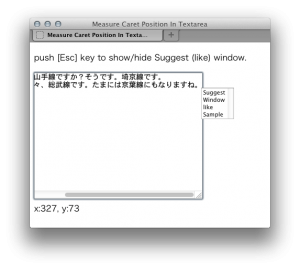
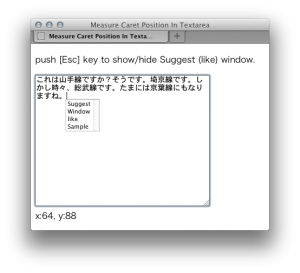
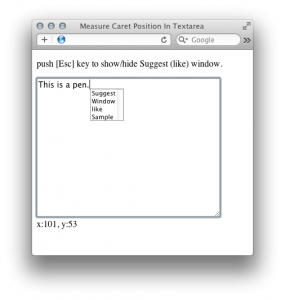
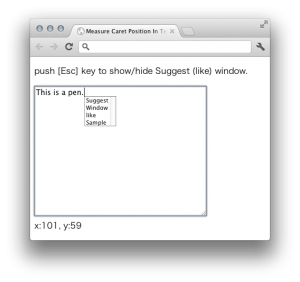
textareaに表示されているキャレット位置(カーソル位置)の画面上のXY座標(ページの一番左上からの位置)を取得したいと思って検索したけれど、キャレットの文字列内の位置(何文字目)を取得するライブラリばかりで、画面上からの位置を取得できるライブラリがなかった。なので、テキストエリアを指定するだけで簡単に現在のキャレット位置の座標が分かるライブラリをつくった。サジェストを表示するWebアプリケーション(EclipseのようなIDEとか?)を作りたい時に便利。jQueryがなくても使えるし、jQueryがあっても使える。
githubにアップロードしているので、そちらも参照。
http://akiroom.github.com/caretposition.js/
以下、使い方の解説。
caretposition.jsの使い方
- 使いたいHTML文書のheadタグ内に以下を追加して
<script type="text/javascript" src="caretposition.js"></script>
- 調べたいところに以下のように書くだけ。
var textArea = document.getElementById("textArea"); var caretPosition = Measurement.caretPos(textArea); console.log(caretPosition.left); console.log(caretPosition.top); - jQueryを使っている場合は以下のようにも書ける。
var caretPosition = Measurement.caretPos("#textArea"); console.log(caretPosition.left); console.log(caretPosition.top);
ライセンス
MITライセンスです。
すごいところ
対応ブラウザ
Firefox 12.0, Safari 5.1.7, Google Chrome 19.0 で動作確認。(2012年6月6日現在)
他に対応しているブラウザがあったらコメント欄で教えてください。
詳しくは
githubのページを参照してください。
http://akiroom.github.com/caretposition.js/







この方法ではたぶん、縦方向に限って、位置が完全には取得できていないと思います。
同じようなイメージでテキストエリア内の入力済み文字の
最後尾の縦の位置を取得しようとしたのですが
その位置情報を元にして、マーキング画像をcssから配置させたとき
改行を何度も繰り返すと、キャレットの位置とマーキング画像の位置が
少しずつずれて行くのが分かります。
backgroundのposition指定で検証してみてください。
私の方はほとんど独学なので原始的なやり方で
改行でline-height分、数値加算する方法で恐らくこのプログラムと等価な事をやっていますが
期待通りになりませんでした。
ただ、私が間違っていることも十分ありますので
コメント頂きたいです。
A
追記・・
解決できましたのでコメントさせて頂きます。
狐用 line-heightプロパティ
dummyTextArea.style.lineHeight = textAreaStyle.lineHeight;
が抜けているのが原因でした。
よければご参考下さい。
A
ありがとうございます。手探り状態で作っていたため、アドバイスをいただけてありがたいです。後ほど、修正します。