こんな感じのコードをウッカリ書いてしまって、セルの高さがゼロになってしまうミスをちょくちょくやらかすので、自分用にメモ。
UITableViewCell *cell = _calculationCell; return [cell systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height;
こんな感じのコードをウッカリ書いてしまって、セルの高さがゼロになってしまうミスをちょくちょくやらかすので、自分用にメモ。
UITableViewCell *cell = _calculationCell; return [cell systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height;
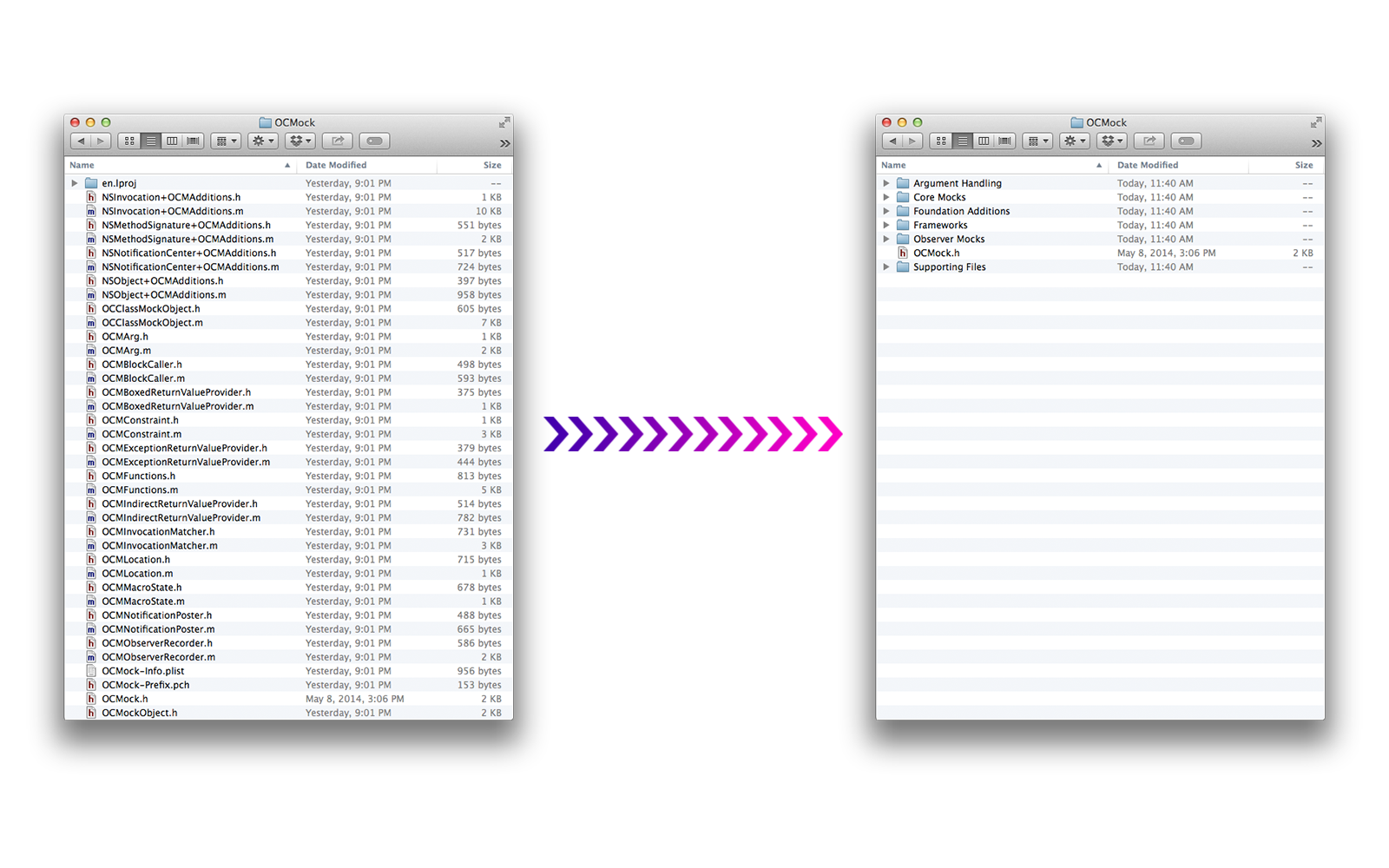
Xcodeのフォルダ構成と、Finder上で見えるファイルシステムのディレクトリは同期しないため、しばしば一つのディレクトリに大量のファイルが並ぶことになる。ファイルシステム上のディレクトリ構成を、Xcode上のフォルダ構成に合わせてくれるツールがSynx.
こんな感じになってるXcodeのプロジェクトがあったとして、

左の状態のディレクトリ構成を右の状態に修正してくれるツールです。

便利そう!まだ使ってないけど。
iOS7からUITableViewCellの下部に水平線が追加されているが、デザイン上邪魔になることがある。この罫線を消す方法。UITableViewCellを継承して、layoutSubviews内で幅を調整すればよい。
- (void)layoutSubviews
{
[super layoutSubviews];
[self setSeparatorInset:UIEdgeInsetsMake(0.0, CGRectGetWidth(self.bounds), 0.0, 0.0)];
}
公式ドキュメントを読むと分かりやすい。
http://guides.cocoapods.org/making/making-a-cocoapod.html
AXRatingViewを0.9.4から0.9.5にアップデートしました。
関連: 星でレーティングするAXRatingViewをつくった
CocoaPodsに対応しているので以下をPodfileに書けば動きます。
pod 'AXRatingView', '~> 0.9.5'
アップデート内容は以下の通り。
続きを読む AXRatingViewをアップデート(64bit対応など)
[MKMapCamera cameraLookingAtCenterCoordinate:fromEyeCoordinate:eyeAltitude:]を使うことで、どの地点からどの地点に向かって上空何メートルからの視点で見下ろすかを定義できる。その後、MKMapViewのcameraとshowsBuildingsプロパティを設定することで、ビルを3D表示させることができる。iOSシミュレーターでは立体表示にならないので注意。
// Shibuya Sta.
CLLocationCoordinate2D centerCoordinate = CLLocationCoordinate2DMake(35.658517, 139.701334);
// Daikanyama Sta.
CLLocationCoordinate2D fromEyeCoordinate = CLLocationCoordinate2DMake(35.648104, 139.703168);
// 200 meter
CLLocationDistance eyeAltitude = 200.0;
MKMapCamera *camera = [MKMapCamera cameraLookingAtCenterCoordinate:centerCoordinate
fromEyeCoordinate:fromEyeCoordinate
eyeAltitude:eyeAltitude];
[self.mapView setCamera:camera];
[self.mapView setShowsBuildings:YES];