Objective-Cで@propertyと@synthesizeを使っていると、値を取得するタイミングや値を設定するタイミングでちょっとした処理をしたいことがある。ちなみに記事タイトルは正確ではなく、本記事はどちらかというと「Objective-Cでプロパティのセッターとゲッターの書き方」ぐらいのスタンスです。すみません。
カテゴリー: プログラミング
よく使うgit(自分用)
gitでよく使うコマンドをメモ。随時アップデートする。
ブランチを新規作成 + 切り替え
$ git checkout -b (new_branch_name)
リモートブランチを持ってくる
$ git checkout -b (local_branch_name) origin/(remote_branch_name)
ローカルで作ったブランチをリモートに新規作成してpush
(remote_branch_name)は特に変更する必要がなければローカルのブランチ名と一緒でよい。
$ git push origin (remote_branch_name)
ちなみに、以下のように–set-upstreamを付けると、次回からgit pushだけでよくなる。
git push --set-upstream origin (remote_branch_name)
ブランチ名を変更する
カレントブランチの名前を(new_branch_name)に変える。
$ git branch -m (new_branch_name)
(old_branch_name)の名前を(new_branch_name)に変える。
git branch -m (old_branch_name) (new_branch_name)
ブランチを削除する
(branch_name)はremotes/origin/development/myfeatureの、development/myfeatureの部分。
ローカルブランチを削除して、リモートブランチを削除する
$ git branch -d (branch_name) $ git push origin :(branch_name)
全部削除
$ rm -rf ./* $ git rm -r ./*
別のブランチの内容を取り込む
現在のブランチに取り込みます。
$ git merge (another_branch_name)
サブモジュールの内容を修正した場合
サブモジュールのディレクトリに移動して、コミットしてプッシュしてから、プロジェクトのディレクトリでコミットする。
$ cd ./submoduels/subproject/ $ git commit -a $ git push origin (remote_branch_name) $ cd .. $ git commit -a
CGBitmapContextCreate: unsupported parameter combinationというエラーが出る
Objective-Cで、CGRect型のmyframeのサイズの画像を生成しようとするとエラーが起きた。
CGContextRef context = CGBitmapContextCreate(NULL, myframe.size.width, myframe.size.height,
8, myframe.size.width * 4,
colorSpace, kCGImageAlphaPremultipliedFirst);
起きたエラーの内容は以下のとおり。
<Error>: CGBitmapContextCreate: unsupported parameter combination: 8 integer bits/component; 32 bits/pixel; 3-component color space; kCGImageAlphaPremultipliedFirst; 806 bytes/row.
原因は、CGRect型のwidthやheightはCGFloat型なので、”myframe.size.width * 4″の箇所であるべき数値と異なる数値が計算されてしまっているようだった。
なので、このようにコードを書き換えたら解決した。
int width = myframe.size.width;
int height = myframe.size.height;
CGContextRef context = CGBitmapContextCreate(NULL, width, height,
8, width * 4,
colorSpace, kCGImageAlphaPremultipliedFirst);
本来はfloor()とかで数値を切り捨てるんだろうけど、とりあえずはこれで動いた。
バイナリが使っているライブラリの一覧とバージョンを調べる(otool)
例えばC++でコンパイルした時にバイナリが読み込んでいるライブラリのバージョンが調べたい時。
$ otool -L binary_name
で、できる。
C++で静的メンバ変数の配列を初期化する
C++で静的メンバ変数として宣言されている配列を初期化する方法のメモ。
続きを読む C++で静的メンバ変数の配列を初期化する
[Xcode4,Objective-C++] OpenCV2.4.1をiOSで使う
画像認識や画像処理をするのに大変便利なオープンソースのライブラリOpenCVをiPhoneやiPadでも使えるようにするためのメモ。もっとスマートなやり方があると思うので、ご存知の方はコメント欄で教えてください。
twitterのアイコンを東京アメッシュの画像にする
@akiroomのtwitterアカウントのアイコンに自分の実写画像を使っていますが、毒にも薬にもならないどうでもいい写真なので、どうせなら梅雨の時期に役に立つように東京アメッシュの画像にしようと思いました。コードをgithubにも公開してあるので、東京都水道局の許可がもらえた人はぜひ使ってみてください。
https://github.com/akiroom/twitter-amesh
ちなみに@akiroomのtwitterアイコンとして使ってもいいかどうか確認したところ却下されたため、私はtwitterアイコンを東京アメッシュにできません。悲しい。
Lispアニメ占いのソースコードを公開しました。
Lispでアニメーション付きの姓名判断占いができるアプリのソースコードを公開しました。2010年春学期に慶應義塾大学湘南藤沢キャンパスの授業「記号処理プログラミング」の最終課題として作ったアプリケーションです。
以下のURLからダウンロードできます。
https://github.com/akiroom/LispUranai
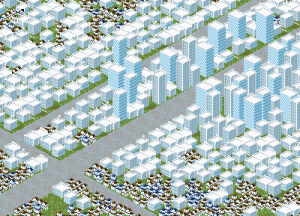
JimiCityのソースコードを公開しました。

http://akiroom.github.com/JimiCity/
慶應義塾大学湘南藤沢キャンパスにて2010年春学期「オブジェクト指向プログラミング」という授業の最終課題として製作した、都市シミュレーターです。シティセンター効果などのシミュレーションを行い、ある程度自然な都市が生成されるようになっています。授業で指定された学校専用ライブラリを使用しています。
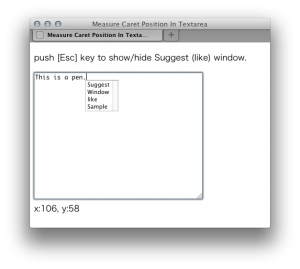
[jQuery対応] textareaのキャレット座標(XY座標)を取得するjavascriptライブラリを作った
textareaに表示されているキャレット位置(カーソル位置)の画面上のXY座標(ページの一番左上からの位置)を取得したいと思って検索したけれど、キャレットの文字列内の位置(何文字目)を取得するライブラリばかりで、画面上からの位置を取得できるライブラリがなかった。なので、テキストエリアを指定するだけで簡単に現在のキャレット位置の座標が分かるライブラリをつくった。サジェストを表示するWebアプリケーション(EclipseのようなIDEとか?)を作りたい時に便利。jQueryがなくても使えるし、jQueryがあっても使える。
githubにアップロードしているので、そちらも参照。
http://akiroom.github.com/caretposition.js/
以下、使い方の解説。
続きを読む [jQuery対応] textareaのキャレット座標(XY座標)を取得するjavascriptライブラリを作った