iOS アプリの UI でこれだけはおさえたい、読み込み中の体験を向上させる基本 UI パターン3つ – クックパッド開発者ブログを読んでいて、OSXの回線速度を3GやADSLやWiFiをシミュレートできるNetwork Link Conditionerを知った。iOSにも似たような機能が標準で付いてるんだけど、OSXはApple公式の別アプリとしてリリースされていた。
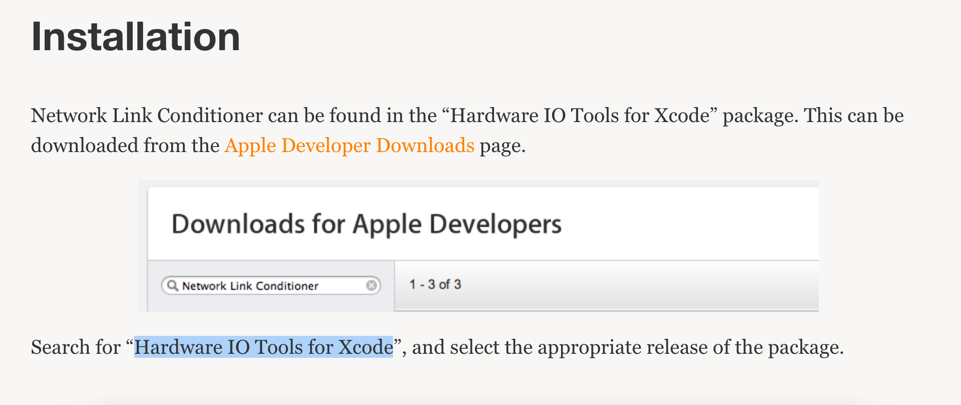
クックパッドの記事だとmatttさんのブログ記事にリンクが貼ってあるんだけど、スクショでは”Network Link Conditioner”を検索しているのに対して本文では”Hardware IO Tools for Xcode”を検索するよう指示しているというトラップがあるので、要注意。
Hardware IO Toolsを探せばその中にNetwork Link Conditionerが入ってます。分かりづらいので以下のリンクからどうぞ。
https://developer.apple.com/downloads/?name=Hardware%20IO%20Tools
余談
リンスっぽいとおもいました。