※本記事は解決していない内容のメモです。
svgからBlobを生成すると、imgに直接画像を入れたりcssの画像URLとして取り扱ったりできる。その中でぼかし効果のあるフィルターを適用していたところ、Chromeでは適用されるのにFirefoxでは適用されなかった。「feGaussianBlur blob firefox」とかで検索しても関係しそうなWebページが見つからなかったので、メモを残す。
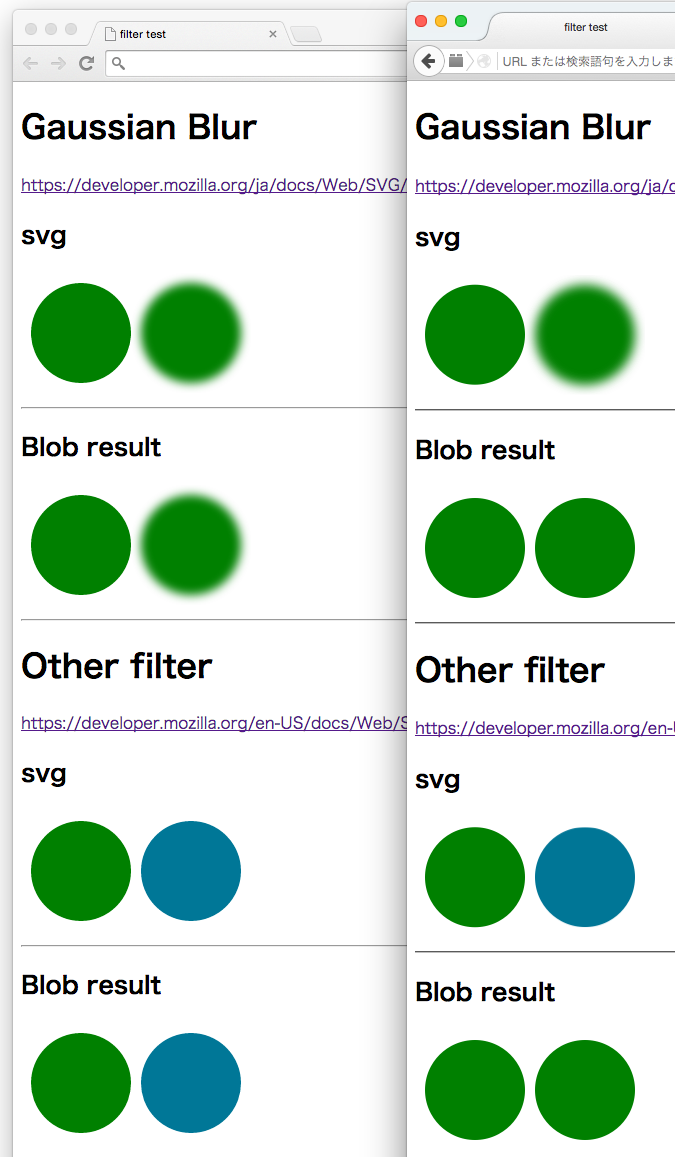
以下は左がChromeで右がFirefoxのスクリーンショット。svgのコードではChromeもFirefoxも正しくレンダリングされて、2つ並んだ丸のうち右側の丸がぼやけている。しかし、Blobに変換した後にimgタグのsrc属性として指定したところ、適用されていたフィルターが適用されなくなってしまった。おかしいなと思って他のフィルターを適用してみたけれど、やはり反映されない。
おそらくBlobに変換するタイミングでフィルターが適用されなくなっているんだけど、何かよい回避策がないか探している状態。
以下、今回の実験に使ったコード。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>filter test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<h1>Gaussian Blur</h1>
<div>
<p>
<a href="https://developer.mozilla.org/ja/docs/Web/SVG/Element/feGaussianBlur">
https://developer.mozilla.org/ja/docs/Web/SVG/Element/feGaussianBlur
</a>
</p>
<h2>svg</h2>
<div id="svg-container1">
<svg width="230" height="120"
xmlns="http://www.w3.org/2000/svg">
<filter id="blurMe">
<feGaussianBlur in="SourceGraphic" stdDeviation="5" />
</filter>
<circle cx="60" cy="60" r="50" fill="green" />
<circle cx="170" cy="60" r="50" fill="green"
filter="url(#blurMe)" />
</svg>
</div>
<hr>
<h2>Blob result</h2>
<img id="result1">
</div>
<hr>
<h1>Other filter</h1>
<div>
<p>
<a href="https://developer.mozilla.org/en-US/docs/Web/SVG/Element/feColorMatrix">
https://developer.mozilla.org/en-US/docs/Web/SVG/Element/feColorMatrix
</a>
</p>
<h2>svg</h2>
<div id="svg-container2">
<svg width="230" height="120"
xmlns="http://www.w3.org/2000/svg">
<filter id="hueMe">
<feColorMatrix in="SourceGraphic" type="hueRotate" values="90" />
</filter>
<circle cx="60" cy="60" r="50" fill="green" />
<circle cx="170" cy="60" r="50" fill="green"
filter="url(#hueMe)" />
</svg>
</div>
<hr>
<h2>Blob result</h2>
<img id="result2">
</div>
<script>
$(function () {
var data, DOMURL, svg, url;
// Gaussian Blur
data = $("#svg-container1").html();
DOMURL = window.URL || window.webkitURL || window;
svg = new window.Blob([data], { type : "image/svg+xml;charset=utf-8" });
url = DOMURL.createObjectURL(svg);
$("#result1").attr("src", url);
// Other filter
var data = $("#svg-container2").html();
var DOMURL = window.URL || window.webkitURL || window;
var svg = new window.Blob([data], { type : "image/svg+xml;charset=utf-8" });
var url = DOMURL.createObjectURL(svg);
$("#result2").attr("src", url);
});
</script>
</body>
</html>
追記:
DOMにこだわらないでCanvasで描いてしまった方が早かった。解決。