急ぎでPOSTによるHTTP通信を試したかったのでてきとうにググってDev HTTP Clientを発見。Chromeにインストール。GETはすぐに投稿できたもののPOSTのやり方をミスってしまっていたため、POSTで通信する方法を備忘録としてメモ。焦っている時ほど、当たり前のことができなくなって、なおさら焦ってしまった。
手順
プラグインのインストールが終わった後から。
1. Dev HTTP Clientを起動
ホーム画面の「Dev HTTP Client」というアイコンをクリック。
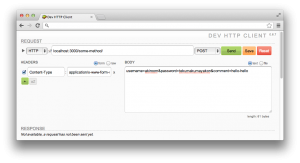
2. 通信したい内容を書く
ここで苦労した。
HEADERSの[+]ボタンをクリックして、キーを”Content-Type”、値を”application/x-www-form-urlencoded”、form/rawはformにチェックを入れる。BODYには、GETのパラメータ(http://example.com/view?id=111の?以降)のような感じで引数を書く。右上の緑色の[Send]ボタンを押せばHTTPリクエストが実行される。
3. 通信できた
とても嬉しい。